Website Design
Partipost: Webflow Migration for Content Growth.
.avif)
Partipost approached us with a refreshed brand and a clear goal: a high-performance website that could scale with their content needs.
Their WordPress setup, heavily reliant on plugins, had begun to slow them down especially in publishing blog posts and landing pages.
With solid SEO rankings already in place, preserving their organic visibility during the website migration was critical.
Webflow was the natural choice for Partipost’s new website — stable, fast, and built for modern marketing teams.
We architected a full CMS migration strategy, capturing over 900+ dynamic URLs and mapping 301 redirects to ensure SEO continuity.
To recreate required functionalities, we integrated secure APIs and Webflow-vetted tools ensuring a seamless transition from WordPress to a no-code environment that the team could manage with ease.
The results? A significantly faster website and empowered marketing teams across Southeast Asia.
With Webflow’s visual editor and CMS, regional teams can now create and launch landing pages or blog posts independently, cutting down wait times and accelerating campaign execution.
What once required a developer now happens in a few clicks — scaling content across multiple countries with speed and consistency.

UX Research & Analysis
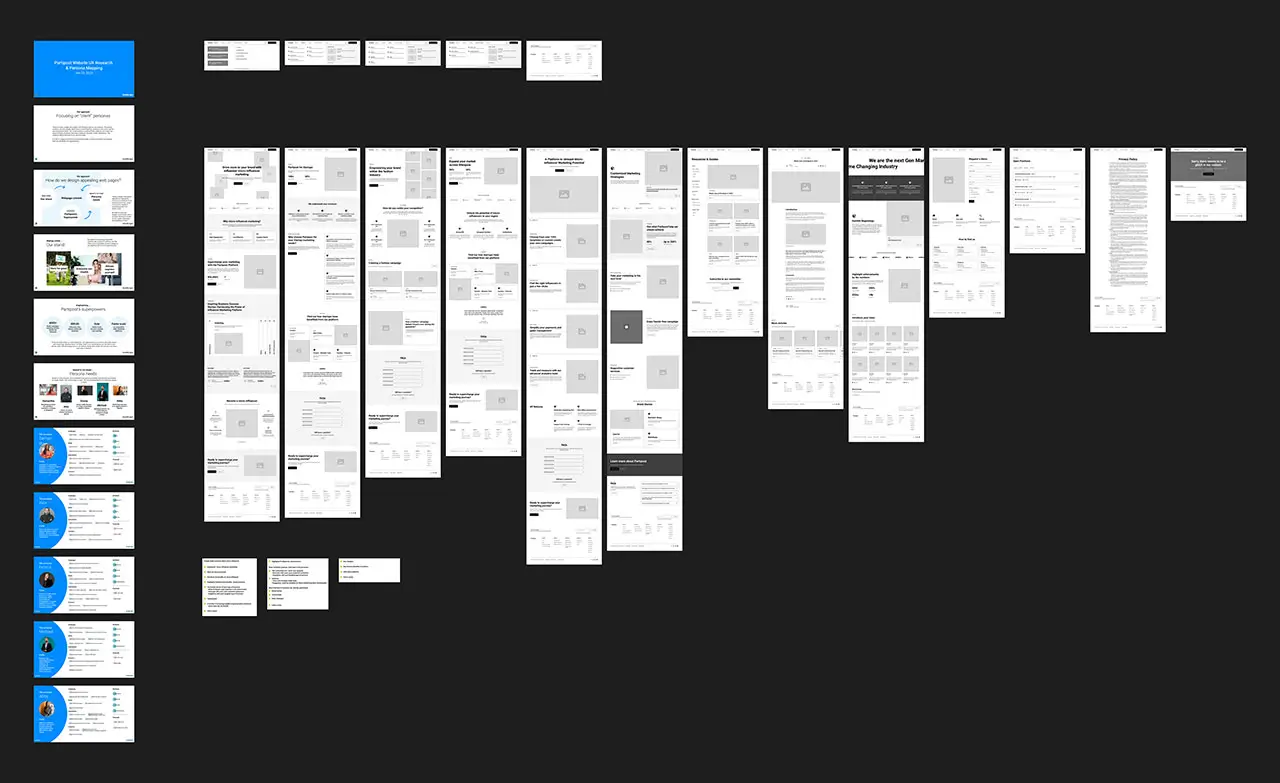
UX Strategy Workshop.
With a refreshed brand direction, Partipost needed more than just a visual redesign — they required a strategic overhaul of their website to align with a new target market.
Through a dedicated UX workshop, we worked closely with their team to uncover fresh user personas, especially focusing on marketing agencies interested in onboarding their own clients to Partipost’s influencer platform.
Their existing WordPress site posed challenges in speed, scalability, and maintenance due to heavy plugin dependencies. At the same time, they had strong existing SEO rankings — making it crucial that no visibility was lost during migration.


UX/UI Design
Prioritising Navigation UX.
A core focus of the redesign was improving navigation UX to align with Partipost’s new audience and content goals. As the platform shifted toward serving marketing agencies, we needed to ensure that users could intuitively find relevant information — whether they were learning about the product, exploring case studies, or onboarding clients.
We conducted a content audit and restructured the information architecture to reflect the needs of these new personas. By mapping user journeys across key touchpoints, we reorganized the site into clear, purposeful sections. This included clearer paths to the blog, use cases, and onboarding guides, reducing friction and making content easier to discover.
The result was a navigation system that not only complemented the updated UI but also supported content growth. As new pages, resources, and landing experiences are added, the modular structure allows for seamless scaling—ensuring that the user experience remains intuitive as the platform evolves.


Launch Your Next Website.
Ready to elevate your online presence with a trusted web design agency in Singapore?
