Installing Adobe Fonts in Webflow

Table of contents
Choosing the correct font for your website is one of the important factor of website's accessibility. We take pride in choosing fonts (unless your have a brand guide and a custom font) for your website to reduce the friction between user and their ability to read from your website without any difficulty.
Although using Google Fonts has been our main choice, but certain fonts can only be accessed from Adobe Fonts.
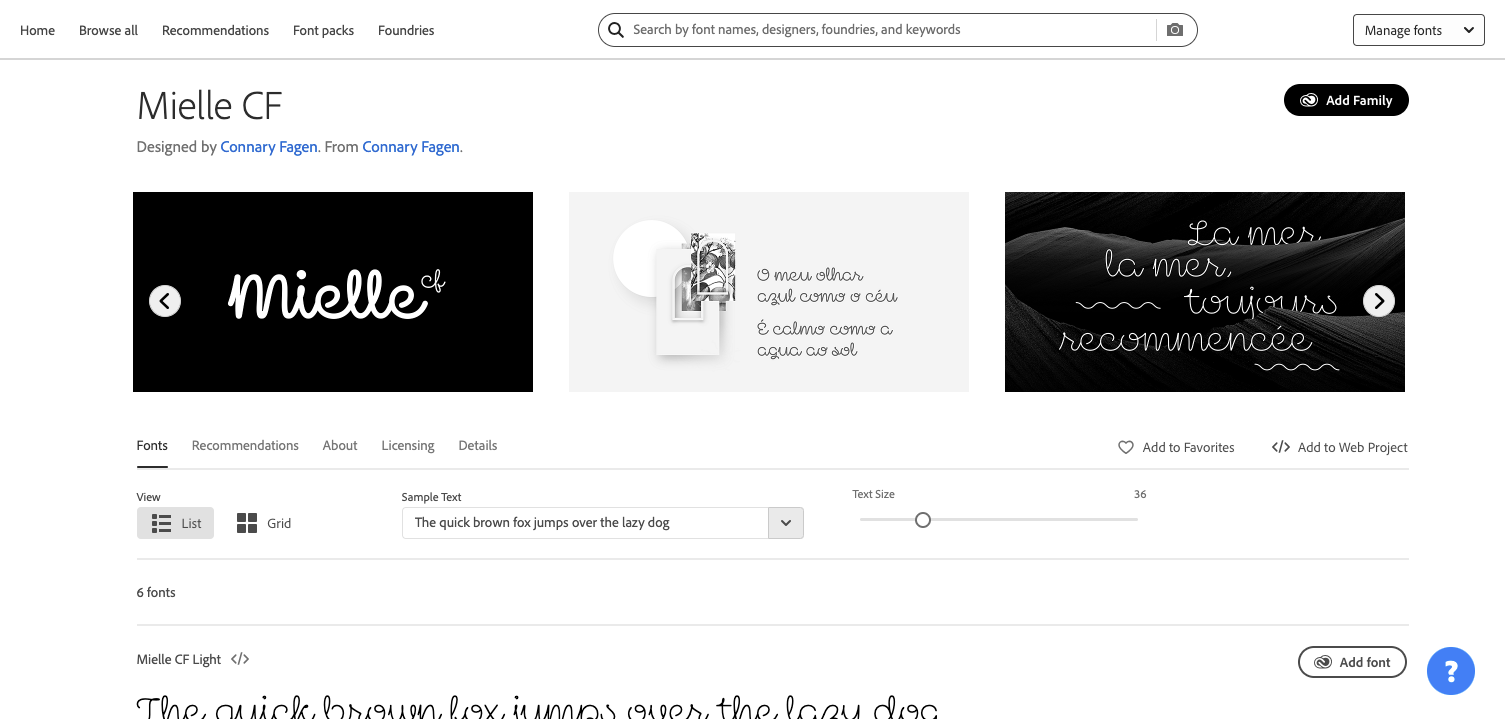
An example of the font that you might see in Adobe Font below.

How To Install Adobe Fonts into Webflow?
First of all, we need to create an API token. Each website will have a different API token.
You need to login to your Adobe account and click on your profile image on the top right corner. A dropdown will appear and click on API Tokens Link.
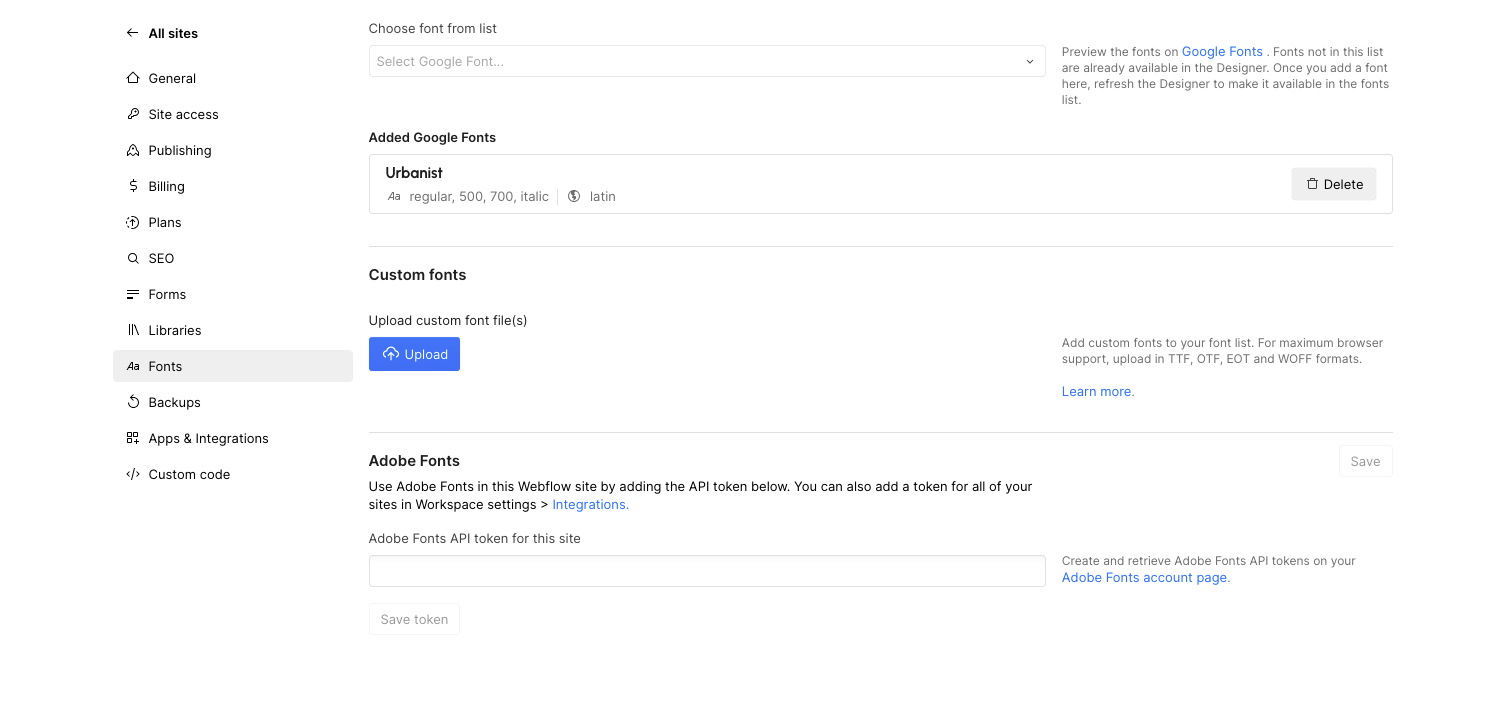
Remember to keep your API token to yourself. Once you have that token, login to your Webflow account and click on "Fonts". Scroll down to the Adobe Fonts section and insert your API token in the field provided. Once you have saved, all the fonts that you have added to your Web Project will appear and then you can choose to add them to your Webflow Project.

Related Articles

How Localisation Can Help Rank Your Website
Discover how Webflow localisation helps Singapore businesses rank higher, increase trust, and convert better in multilingual markets.

Best Web Design Software for Singapore Businesses in 2025
Compare the best web design tools for 2025, ideal for SMEs and startups in Singapore.

Entity-Based SEO: Building Topic Authority with Context
Master SEO topic authority with entity-based strategies to boost search rankings and dominate your niche with smart content.
Launch Your Next Website.
Ready to elevate your online presence with a trusted web design agency in Singapore?


