What’s Trending in Web Design for 2025

Table of contents
The digital world is evolving fast, and in 2025, web design is pushing the boundaries of what’s visually possible. From immersive, interactive layouts to minimalist layering techniques, this year’s trends aren’t just about looking good—they’re about crafting memorable user experiences that stand out.
If your website feels outdated, now is the perfect time for a refresh. Let’s explore the top web design trends that are making waves in 2025 and how you can implement them—especially using tools like Webflow and Figma.
1. Futuristic & Sci-Fi Inspired Interfaces
Neon Accents, Glows, and Cyberpunk Themes
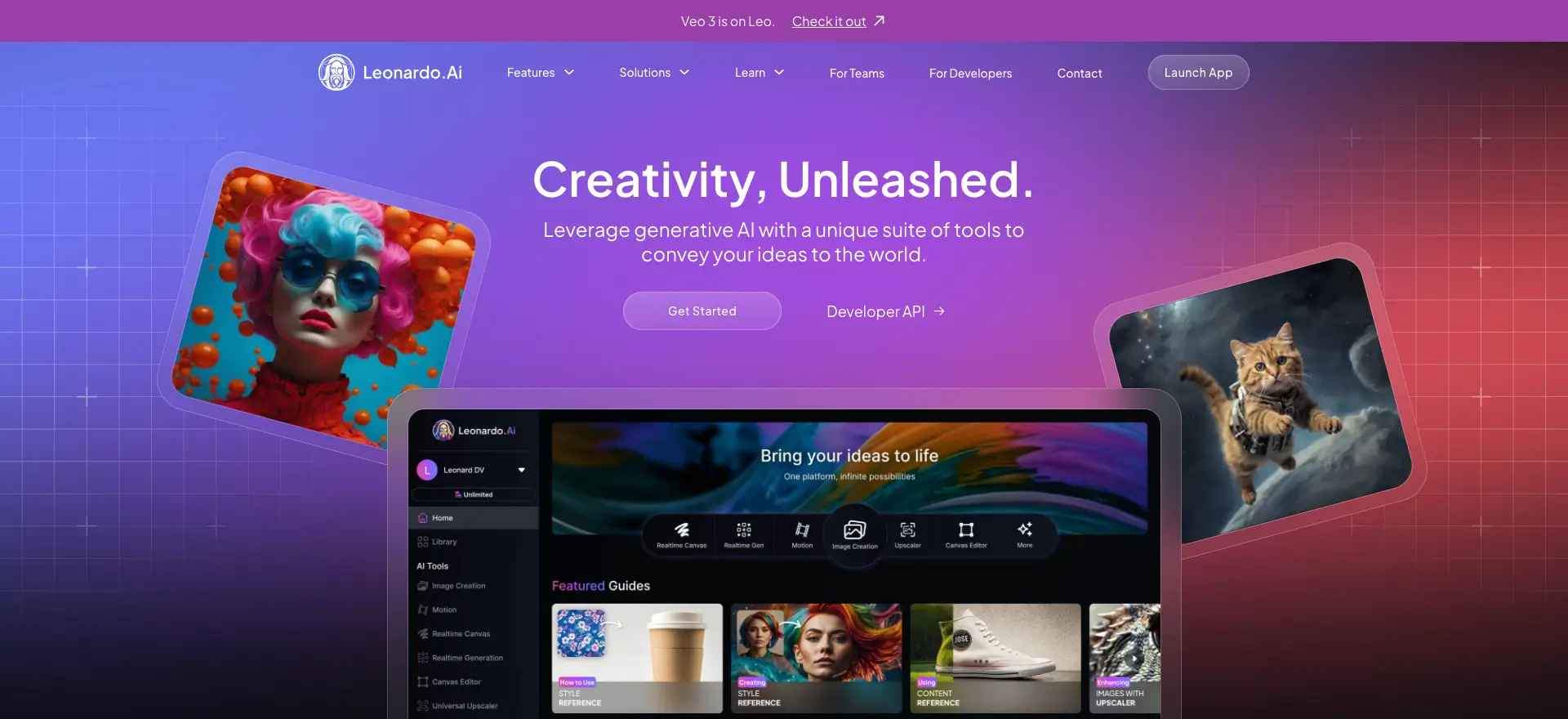
From gaming to fintech, many websites are taking cues from sci-fi films and cyberpunk aesthetics. Neon gradients, outer glow effects, digital noise overlays, and dark mode palettes give sites a cutting-edge, almost cinematic feel.
Implementation Tip: In Webflow, you can use blur, drop shadows, and background video layers to simulate glowing panels and motion effects.
Seen in: Leonardo AI, digital product showcases, NFT art galleries.

Why It Works
- It appeals to tech-savvy audiences
- It makes digital products feel dynamic and futuristic
- It reflects a modern, experimental brand image
2. Overlapping Panels & Window-Style Layouts
Layered Depth Without Chaos
Gone are the days of flat, minimal-only design. In 2025, designers are embracing depth through overlapping elements, transparent layers, and semi-modal window designs.
Think: Dashboards that feel like an app, or portfolio pages where image grids overlap informational cards.
Implementation Tip: Use absolute positioning and custom Z-index layers in Webflow to stack UI panels and create a sense of controlled chaos.
Best For: SaaS platforms, agency portfolios, enterprise dashboards

UX Consideration
- Ensure mobile-friendliness with responsive containers
- Use shadows apringly to avoid heavy visual weight
- Anchor important content layers with scroll or tab triggers
3. Immersive Scroll Experiences
Storytelling With Interaction
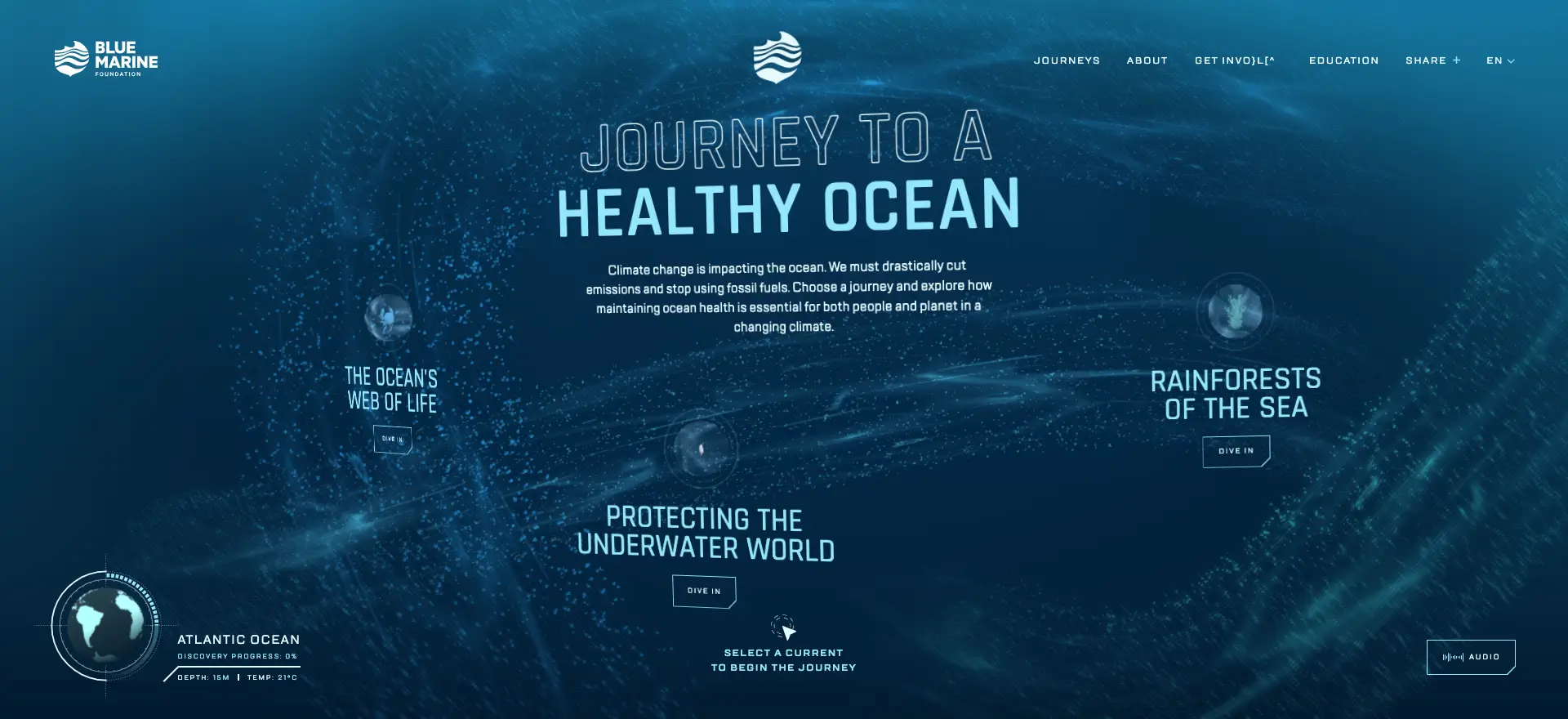
Scroll-based interactions are evolving. Instead of just parallax effects, we’re seeing storytelling moments triggered by scroll, like animated product reveals or progressive onboarding experiences.
Seen in: Tech startups, SaaS landing pages, product tours
How to Build in Webflow: Combine interactions with scroll triggers, fixed backgrounds, and animation delays for cinematic transitions.

4. Bold Typography & Oversized Headlines
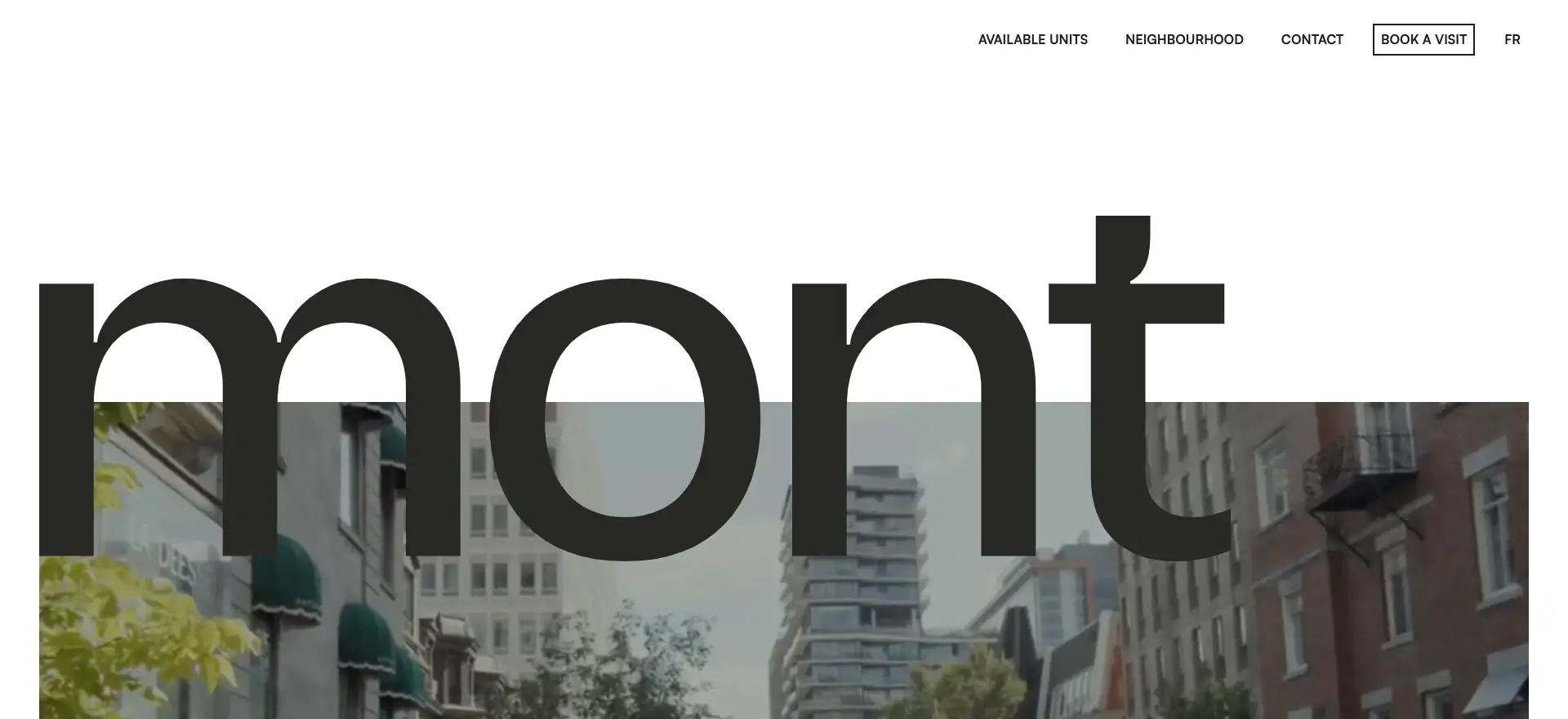
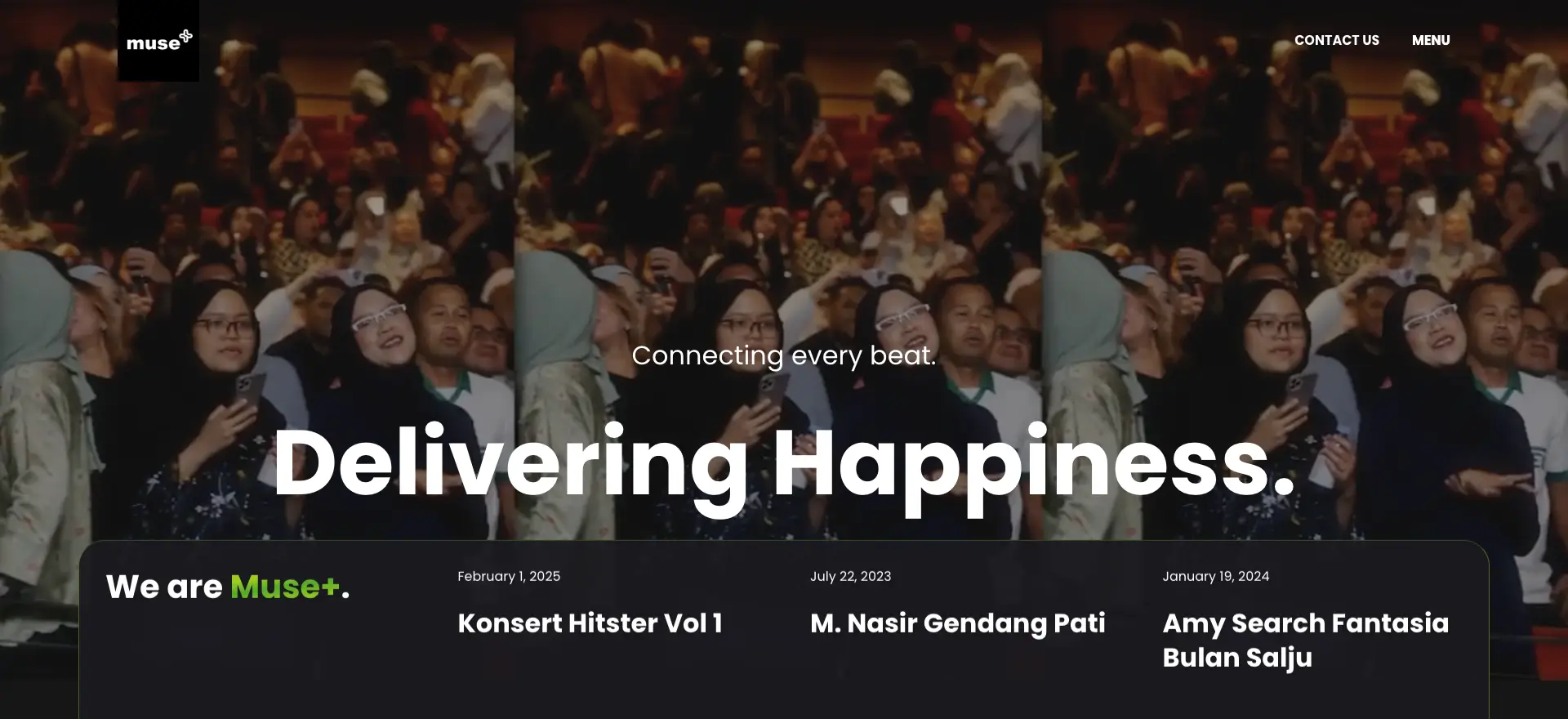
Typography is becoming the main visual feature of many 2025 sites. Large headlines, condensed fonts, and kinetic type draw attention immediately.
Figma Tip: Use variable fonts and type styles to experiment with weight transitions.
Best Used For: Creative agencies, portfolio sites, event promotions

5. Microinteractions & Motion-Driven UX
Microinteractions — tiny animations tied to user input are essential in 2025. Button hovers, progress indicators, animated tooltips — each adds polish to your interface.
Why They Matter:
- Improve feedback loops
- Enhance usability
- Make digital interactions feel more human
6. Sustainable & Minimalist Aesthetic
While the futuristic look dominates, sustainability remains a strong undercurrent. This includes energy-efficient design (fewer heavy scripts), reduced colour palettes, and clean interfaces that load faster.
Considerations:
- Use system fonts to reduce load
- Optimise images and videos
- Stick to 1-2 primary colours for visual coherence
7. Accessibility-First Design
Accessibility isn’t just a best practice — it’s a core design principle in 2025. With more regulations and awareness, sites are being designed with inclusive typography, colour contrast checks, and keyboard navigation in mind.
Tool: Use Figma’s Contrast plugin
Common Accessibility Enhancements:
- ARIA labels
- Text resizing toggles
- Colour-blind-safe palettes
Frequently Asked Questions
What is the biggest web design trend in 2025?
Futuristic interfaces inspired by gaming and sci-fi aesthetics are leading the way.
How can I add layered window designs in Webflow?
Use div blocks with absolute positioning, Z-index stacking, and drop shadows to simulate layered windows.
Will these trends affect website performance?
If implemented well—no. Use optimised assets, lazy loading, and efficient animations to maintain performance.
Are these trends mobile-friendly?
Yes, but careful responsiveness planning is key. Design for mobile-first layering and scroll interaction breakpoints.
Conclusion
The future of web design is equal parts imaginative and intentional. Whether you’re leaning into sci-fi UIs or elevating UX with layered layouts, 2025 is all about experience-first digital storytelling.
Need help bringing these trends to life? At ALF Design Group, we craft immersive, high-converting websites using Webflow — tailored for Singapore’s competitive digital landscape.
{{upgrade-website="/directory"}}
Related Articles

Recovering from Burnout: A Web Designer’s Guide to Getting Creative Again
Reignite your passion for web design with rest, balance, and sustainable workflows.

Strong Foundations, Quiet Strength: What Fathers Teach Us About Good Design
Every Father’s Day, we take a moment to celebrate the men who’ve guided us, supported us, and shaped the way we see the world.

Visually Stunning Websites Built in Webflow
Take a look at these impressive and visually stunning websites built in Webflow for the world to enjoy in 2024.
Launch Your Next Website.
Ready to elevate your online presence with a trusted web design agency in Singapore?


.webp)