5 Websites that I Follow As A Designer

Table of contents
Being in the creative industry, you need to live with multiple resources to make sure that you can design better. It makes my design process a lot easier when I am able to refer back to these resources.
Getting inspirations from them
So these are my top 5 websites that I will always refer back when I have to start designing.
Awwwards
This has been my number one source for good website design. I take a lot of screenshots and present them in the best possible way to the clients and get their feedback from them. This way, I managed to close the loop of making multiple rounds of changes during my designing phase. At least, I know what type of websites they are looking for and trying to emulate.

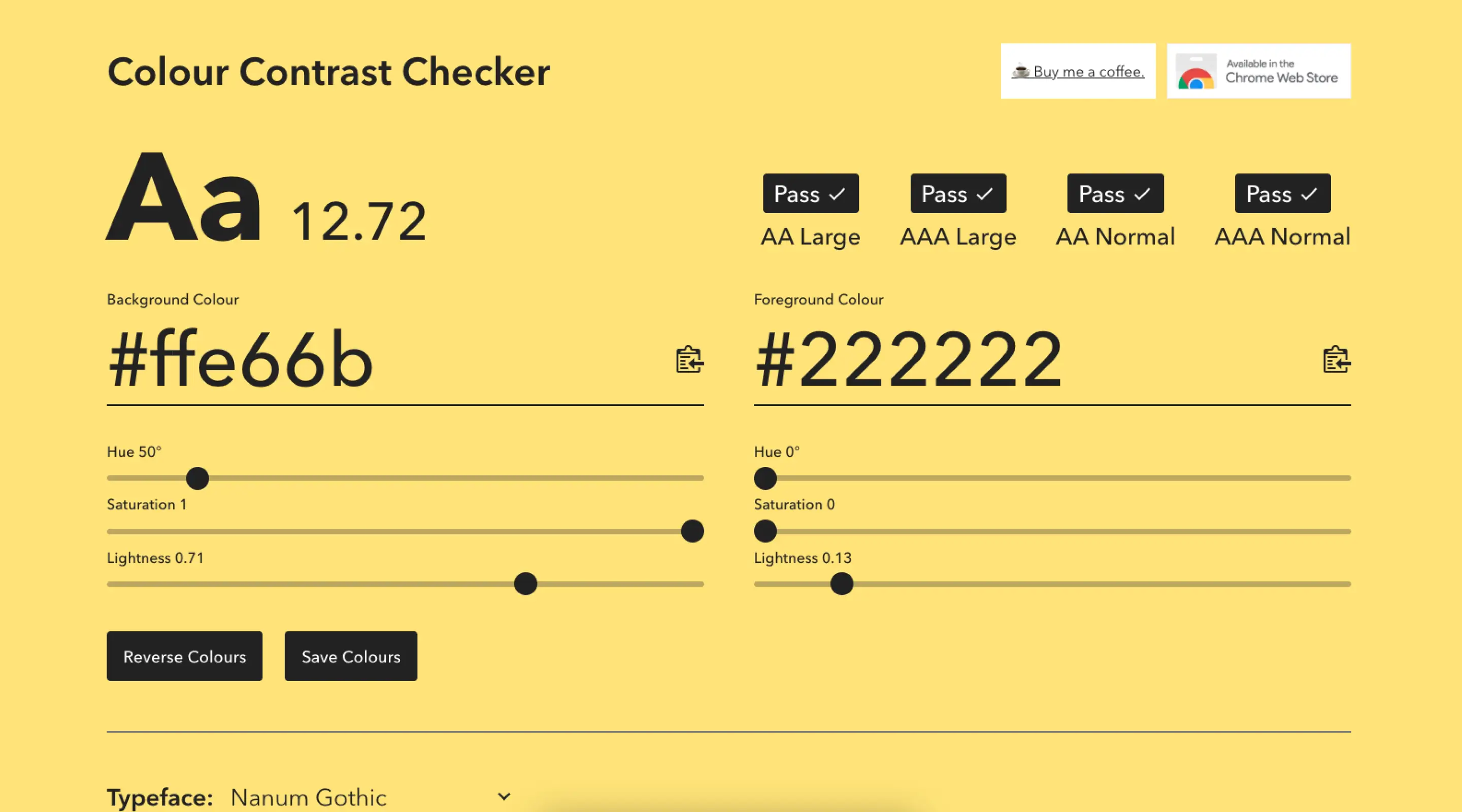
Colour Contrast
I absolutely adore this site. Firstly, it helps me to ensure that my clients' website will be readable. Understanding UX helps. I mean have you seen certain brand guidelines that doesn't really match up to this?

chatGPT
In this new era of AI, I think this tool is super useful for designers to get accustomed to. This has help me numerous times when my clients doesn't really have much content to begin with especially if they are either young startups or those revamping their site to suit the current trends. They needed something more impactful in terms of their language and brand positioning. Of course, I am not an expert in writing, but it helps to give my clients guidelines as a starting point so that they can continue it on their own with their branding or marketing agency.

Icons8
We have been using Icons8 for quite some time now and I am glad that I am still using it (paid subscription, of course). They even have good illustrations that you can use for commercial use. You can take a look at their pricing page here

Colour Palettes
Last but not least, choosing a colour palette. Of course, when this has been done by my clients' branding agency, I don't really need to use them. But having this tab in my browser can come in handy when I need to do some illustrations and icons. This make it such a breeze instead of having to go through Figma's colour checker.

Related Articles

How We Designed BigFundr's Investment App
Redesigning BigFundr's investment app to improve the users' experience and ensuring that it can be scalable in the future.

Visually Stunning Websites Built in Webflow
Take a look at these impressive and visually stunning websites built in Webflow for the world to enjoy in 2024.

Recovering from Burnout: A Web Designer’s Guide to Getting Creative Again
Reignite your passion for web design with rest, balance, and sustainable workflows.
Launch Your Next Website.
Ready to elevate your online presence with a trusted web design agency in Singapore?


