Best Practices to Design UI Cards For Your Website

Table of contents
A UI card is one of the most familiar — and misunderstood — patterns in modern interface design. From Shopee’s product grids to Netflix’s content carousels, cards quietly shape how users browse, compare, and decide.
In UX design, a UI card is a modular container that groups related information into a visually distinct, scannable unit. Its job is simple: help users understand content quickly and act confidently — especially in interfaces where choice overload is real.
But cards aren’t just about aesthetics. When designed poorly, they increase cognitive load, confuse hierarchy, and frustrate users. When designed well, they improve scannability, responsiveness, accessibility, and conversion.
In this guide, we’ll break down:
- What makes a UI card effective
- When card-based design works best (and when it doesn’t)
- UX, accessibility, and performance best practices
- How teams scale cards using design systems
What Is a UI Card in UX Design?
A UI card is a self-contained visual block that presents related content as a single unit — typically combining text, imagery, and interaction.
Cards are designed to:
- Be easily scanned
- Stand alone without external explanation
- Support one clear user intent
Unlike traditional page sections, cards are modular by nature. This makes them ideal for grids, feeds, dashboards, and responsive layouts where content needs to adapt across devices.

Why Is Card-Based Design So Popular in Modern Interfaces?
Card-based design works because it aligns with how users actually consume digital content.
People don’t read interfaces — they scan, compare, and decide.
UI cards support this behaviour by:
- Reducing cognitive load through clear grouping
- Creating predictable visual patterns
- Adapting naturally to mobile-first layouts
- Making complex content easier to digest
This is why cards dominate:
- E-commerce listings
- Social media feeds
- SaaS dashboards
- Content-heavy platforms
When Should You Use UI Cards (And When You Shouldn’t)?
UI cards are powerful — but they’re not universal.
Best Use Cases for UI Cards
Cards work best when users need to:
- Browse multiple items
- Compare options quickly
- Discover content progressively
Common examples:
- Product listings
- Blog or article feeds
- Analytics dashboards
- Feature comparison pages
When Card-Based Design Falls Short
Cards are not ideal when:
- The page has a single, focused message
- Long-form storytelling is the priority
- You need a strong linear narrative
In these cases, traditional layouts often perform better.
Anatomy of a UI Card (Core Elements Explained)
An effective UI card only includes what’s necessary to support one action or decision.
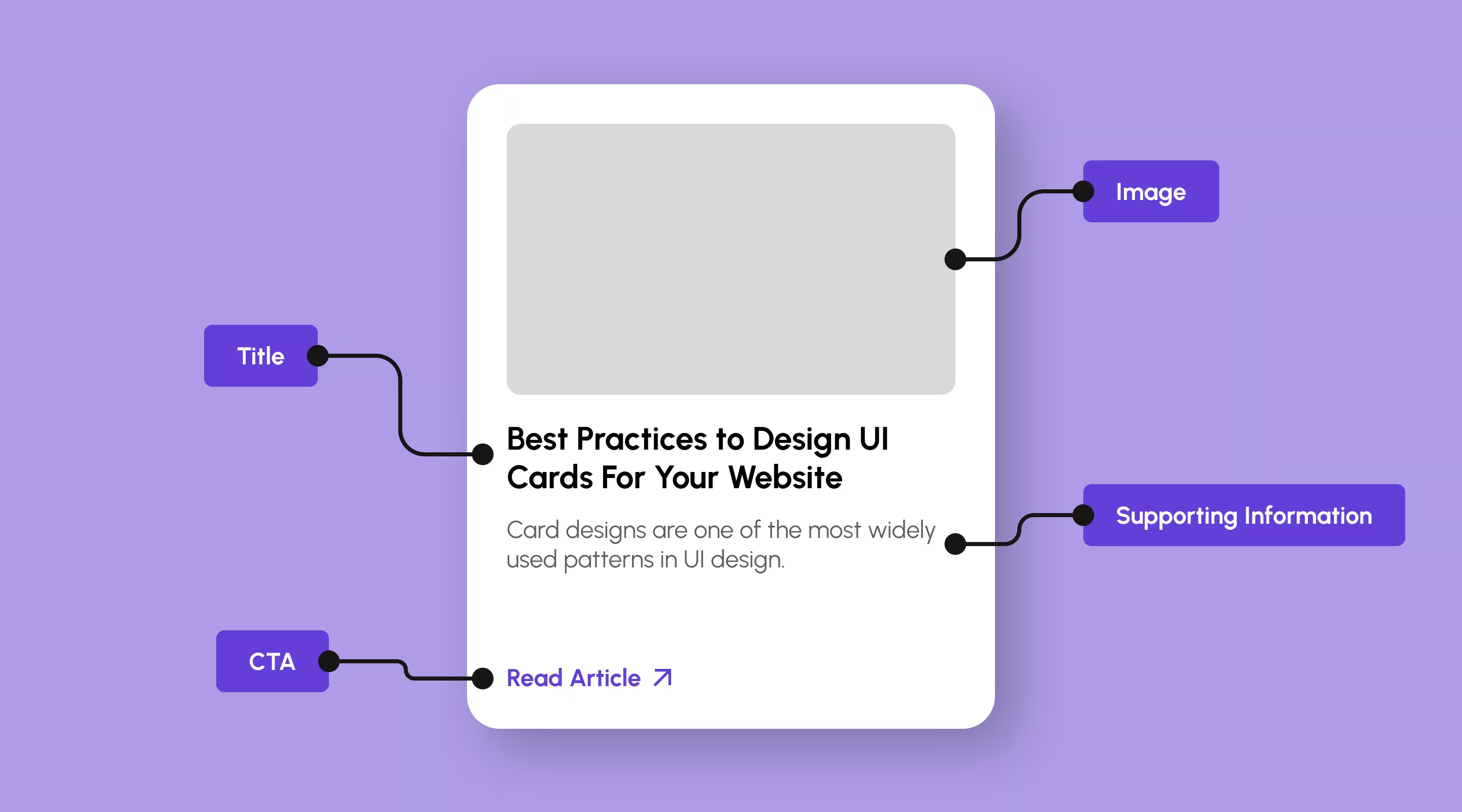
Common Elements Found in UI Cards
- Image or visual anchor
- Title or heading
- Supporting text or metadata
- Primary CTA or interaction
- Optional tags, prices, or status indicators
The “One Card, One Purpose” Rule
Every card should answer one question:
What should the user do next?
Multiple competing CTAs inside a single card create friction, especially on mobile. Clarity always beats density.
What Makes a UI Card Effective? (UX Principles)
Great UI cards are driven by UX fundamentals, not decoration.
Visual Hierarchy & Scan Behaviour
Users typically scan cards in this order:
- Image or visual cue
- Title
- Supporting information
- CTA or interaction
Your hierarchy should reinforce this flow, not fight it.

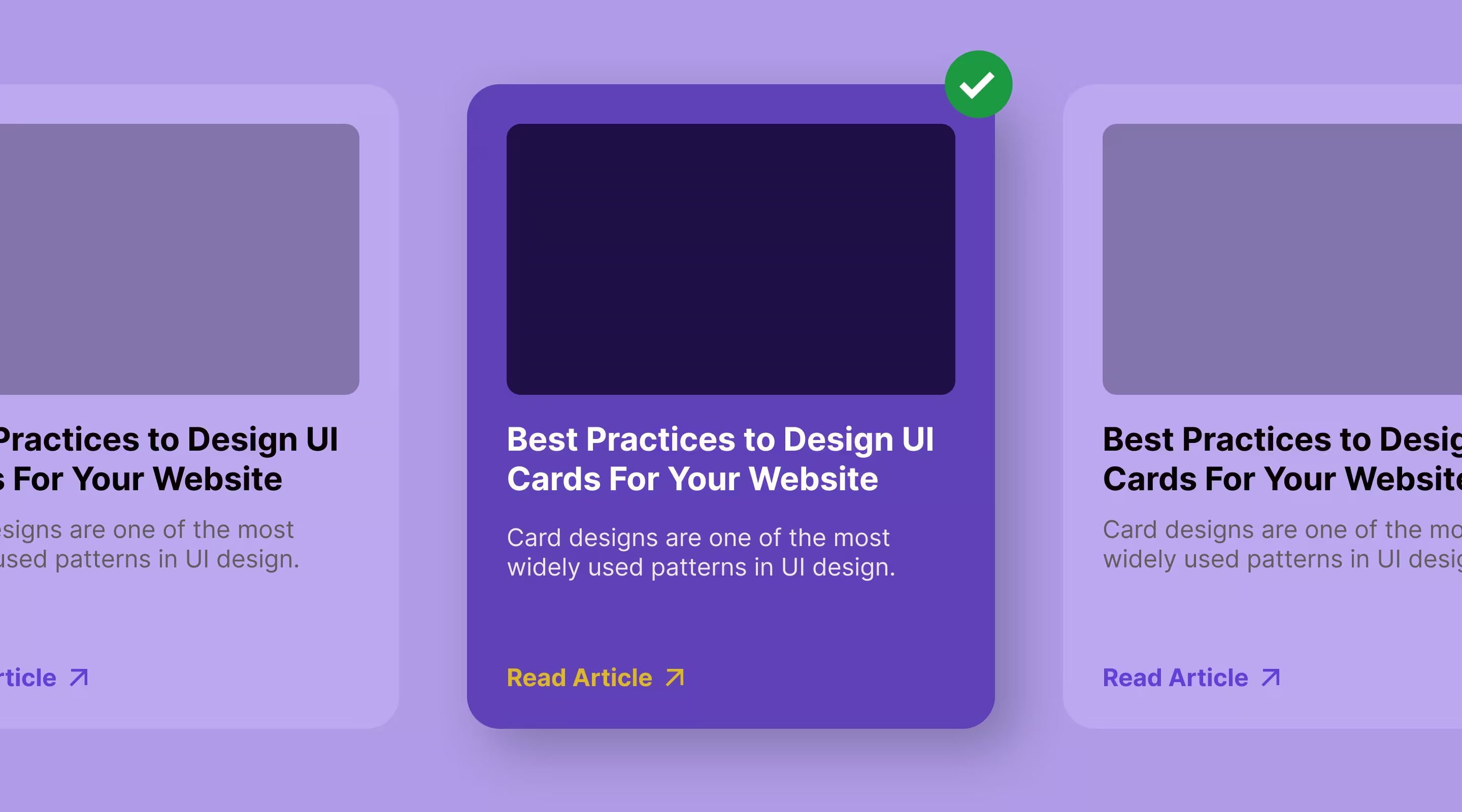
Contrast Between Card and Background
Cards need visual separation — but not excess styling.
Effective approaches include:
- Subtle elevation or shadows
- Soft borders or outlines
- Background contrast
The goal is clarity, not decoration.

UI Card Design Best Practices (Practical Guidelines)
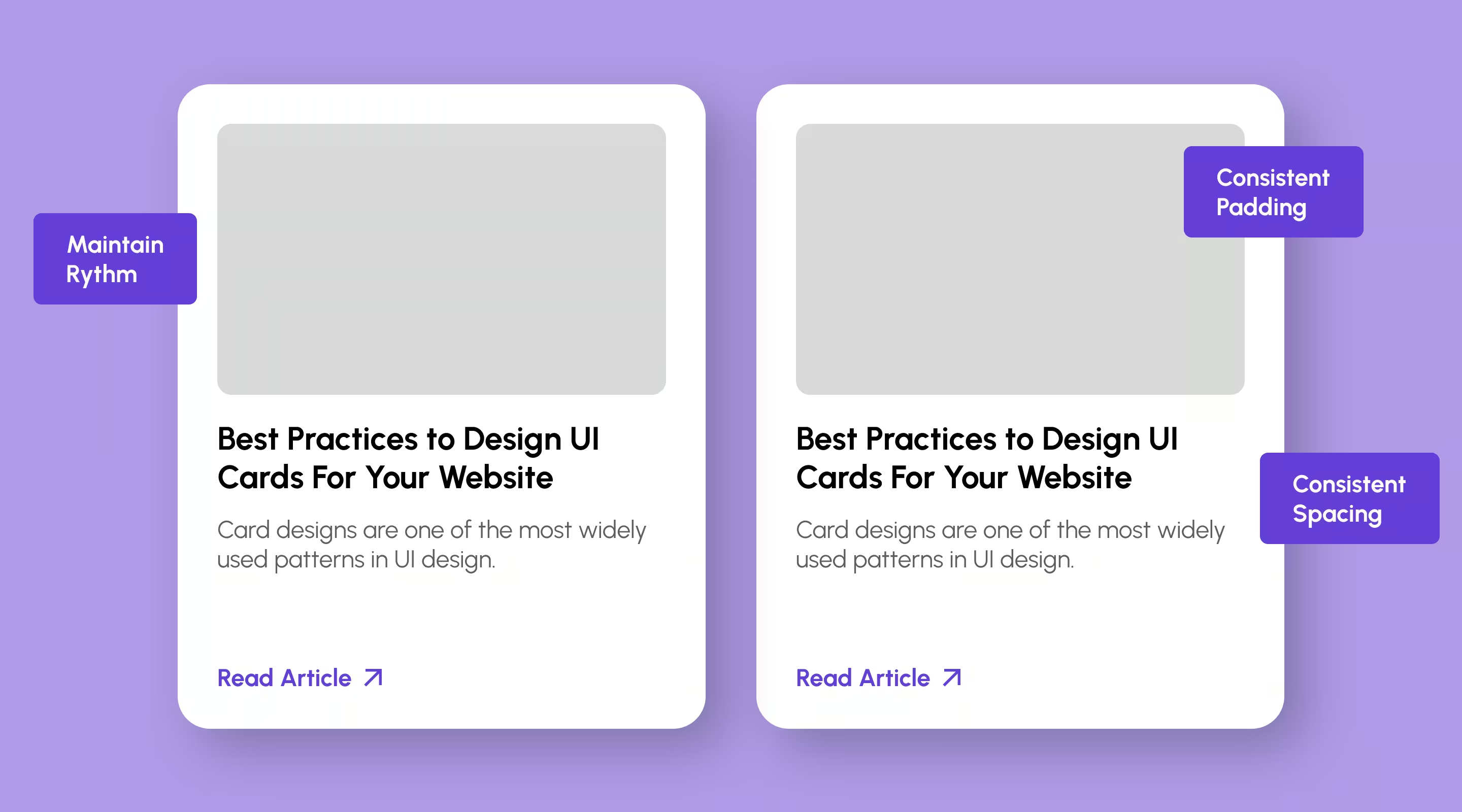
Spacing & Layout Consistency
Consistent spacing improves readability and usability.
Best practices:
- Use a 4pt or 8pt spacing system
- Keep padding consistent across cards
- Maintain rhythm across grid layouts
This also simplifies developer handoff and scaling.

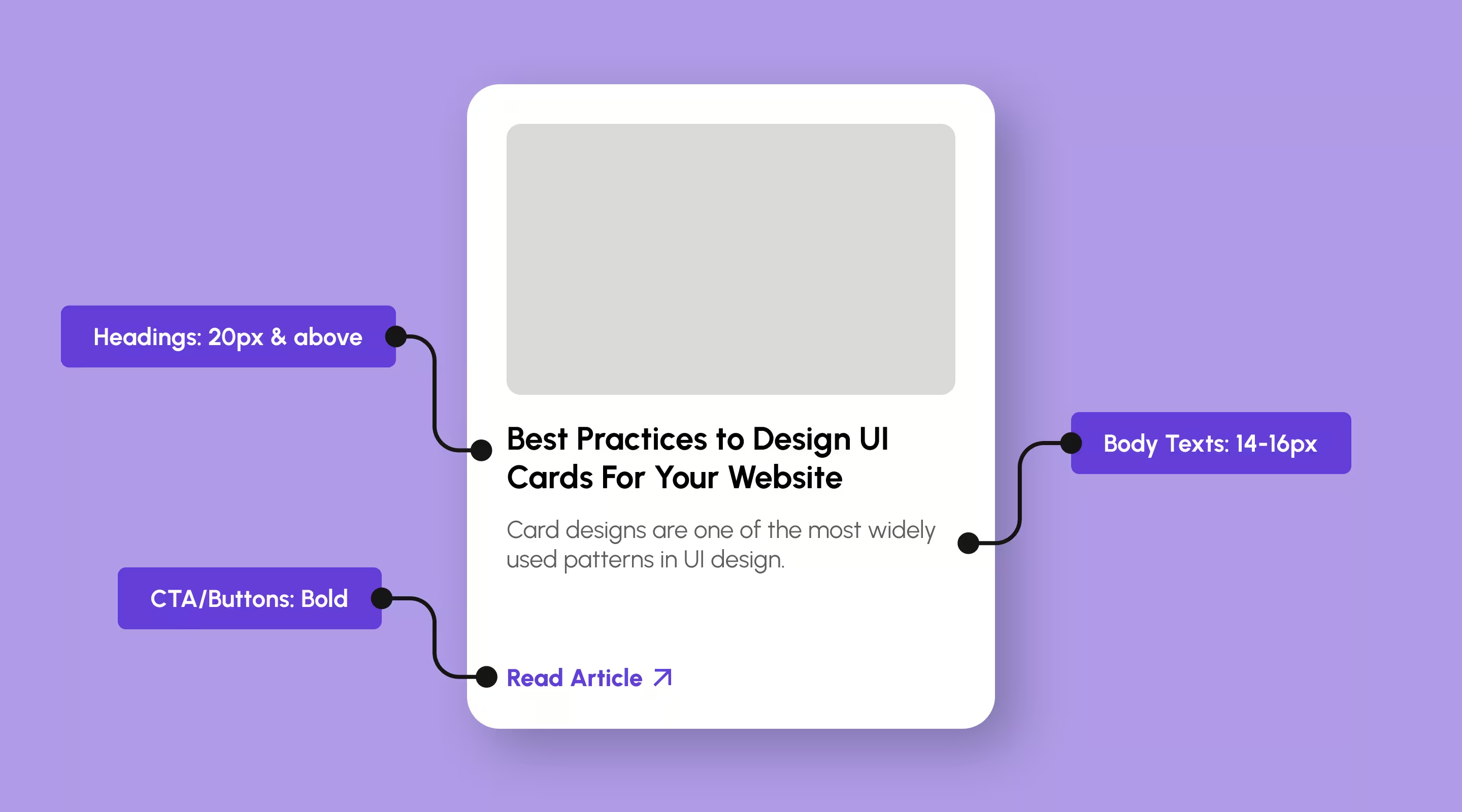
Typography for Readable UI Cards
Recommended guidelines:
- Headings: 20px and above
- Subheadings: 16–18px
- Body text: 14–16px
- Buttons: 16px, bold
Avoid shrinking text to fit more content. Truncation is often the better UX decision.

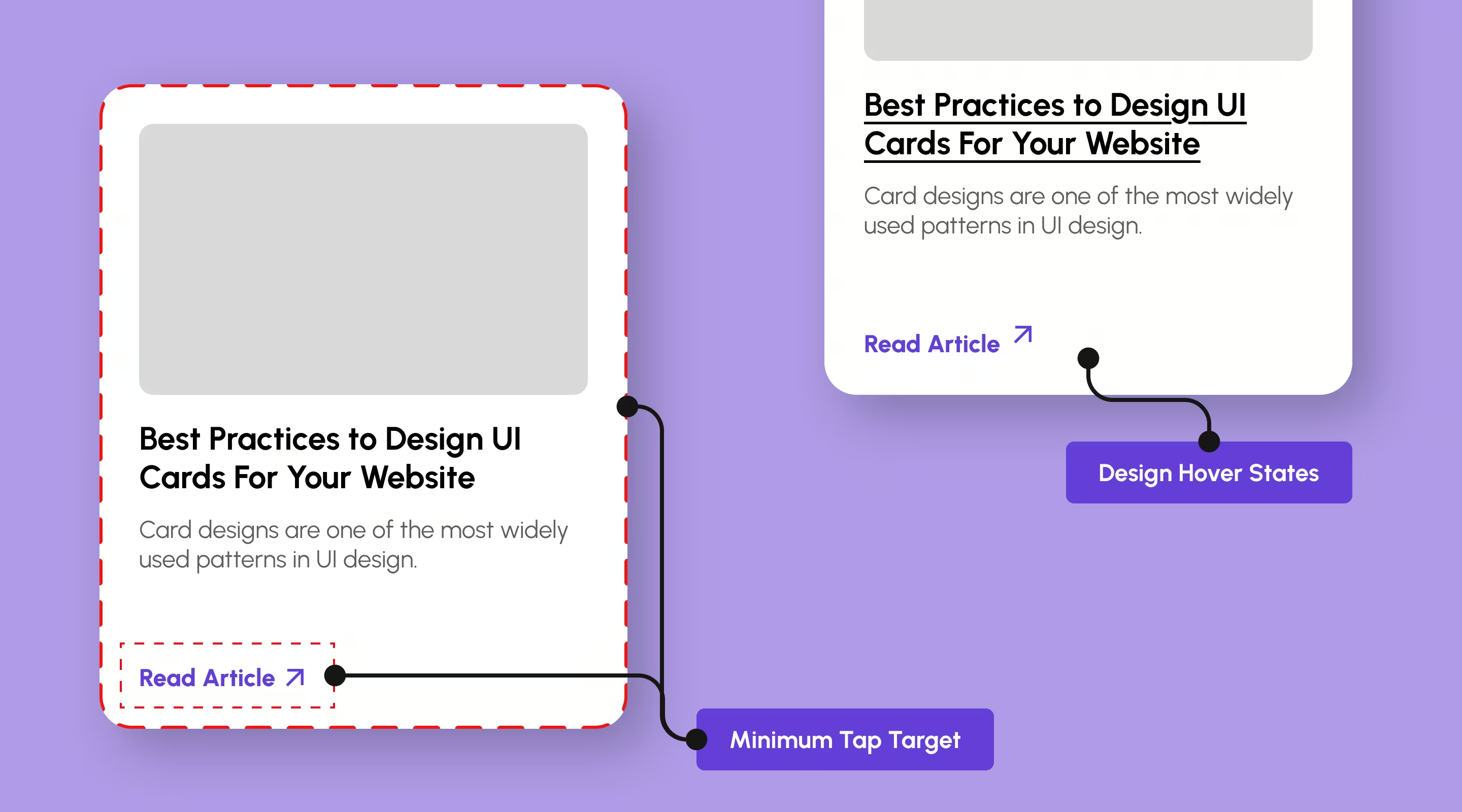
Designing Accessible UI Cards (Often Overlooked)
Accessible UI cards ensure everyone can use your interface — not just ideal users.
Key considerations:
- Minimum tap target sizes for mobile
- Clear focus and hover states
- Sufficient colour contrast
- Logical keyboard navigation order
Accessibility isn’t optional — it’s part of good UX and increasingly tied to performance and SEO.

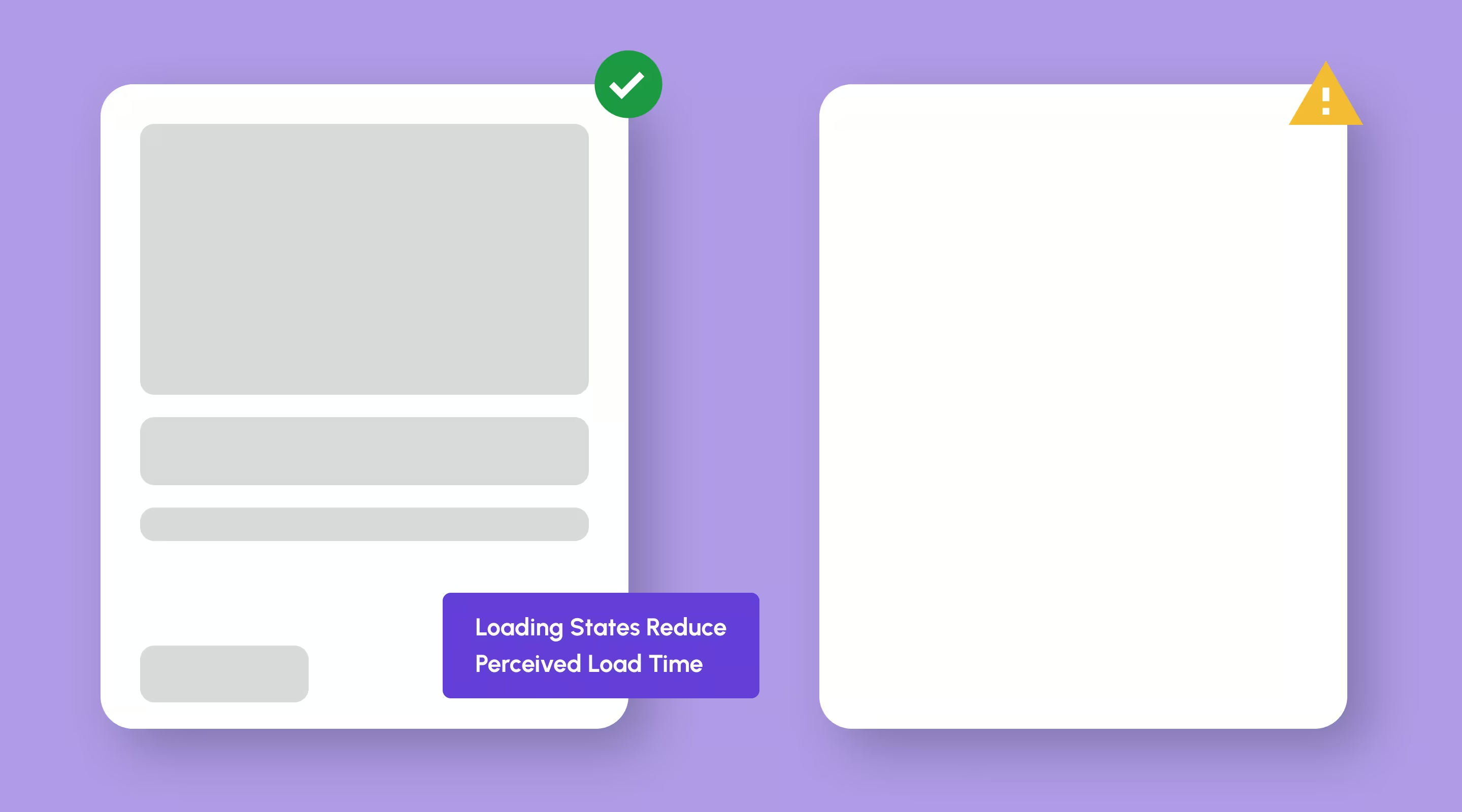
Loading States & Performance for Card-Based UI
Loading behaviour matters just as much as visual design.
Skeleton Loaders vs Spinners
Skeleton loaders work better for cards because they:
- Reduce perceived loading time
- Prevent layout shifts (CLS)
- Set user expectations early
Performance Tips for Card Layouts
- Use consistent image aspect ratios
- Lazy load cards below the fold
- Avoid overly dense grids on mobile

Real-World Examples of Effective UI Card Design
You’ll find strong card systems on platforms like:
- Shopee.sg – structured product grids
- Pinterest – vertically stacked discovery cards
- Netflix – carousel-based browsing
- Awwwards – curated feature cards
What they share isn’t style — it’s clarity, rhythm, and intent.
Using Design Systems to Scale UI Card Design
As products grow, consistency becomes a UX challenge.
Design systems solve this by offering:
- Reusable card components
- Standardised spacing and typography
- Predictable interaction patterns
Popular systems include:
Frequently Asked Questions About UI Card Design
What is a UI card in web design?
A UI card is a container that groups related content into a compact, visually organised block. It helps users scan and interact with content quickly.
Why are UI cards good for UX?
They reduce cognitive load, improve scannability, and support responsive layouts — especially in content-heavy interfaces.
How many actions should a UI card have?
Ideally one primary action. Multiple CTAs can confuse users and reduce interaction clarity.
Do UI cards work well on mobile?
Yes. Cards stack naturally, support touch interaction, and adapt well to smaller screens.
Can card-based design hurt SEO?
Not inherently. Poor hierarchy and hidden content can hurt SEO — but well-structured cards enhance usability without harming rankings.
Are UI cards suitable for conversion-focused pages?
They work best for browsing and comparison. For single-goal landing pages, simpler layouts often convert better.
Conclusion: Why UI Cards Remain a Core UX Pattern
UI cards aren’t a trend — they’re a response to how users interact with digital products today.
When designed intentionally, cards:
- Improve clarity and scannability
- Scale across devices and platforms
- Support accessible, performant interfaces
But like any UX pattern, their success depends on intent, restraint, and execution. Treat UI cards as functional building blocks — not decorative containers — and they’ll continue to deliver real UX value.
{{upgrade-website="/directory"}}
Related Articles

Intuitive Navigation: Best Practices for Seamless UX Design
Navigation is the backbone of any website, acting as the roadmap for users to find what they need effortlessly.

Why Typography Is Important For Your Website
Typography plays such an important role as it affects how a user reads and understanding the content on your website.

Web Design Best Practices: A UX-Centric Guide for Modern Websites
As the digital landscape evolves, your website is often the first impression users have of your brand.
Launch Your Next Website.
Ready to elevate your online presence with a trusted web design agency in Singapore?


