Common Mistakes That Junior Web Designers Make

Table of contents
Every Designer Starts Somewhere
We've all been there.
That first client project where teh colours didn't quite match, the layout broke on mobile and you realised too late that you hadn't saved a mockup.
At ALF Design Group, a UX-first Webflow agency based in Singapore, we've mentored countless designers who started exactly like that. Full of ideas but unsure how to turn them into structured, professional-grade websites.
Mistakes aren't failures; they're milestones. The key is to recognise them early and grow beyond them.
This guide shares the most common mistakes junior web designers make and how to fix them with strategy, patience and a bit of iteration.
1. Skipping the Design Mock-Up Phase

Why It Happens
Excitement! Many new designers jump straight into Webflow because it feels tangible. Just drag, drop and publish.
Why It's a Problem
Designing directly inside Webflow without a visual roadmap leads to chaos: inconsistent spacing, uneven hierarchy, and no clear story.
How to Fix It
Start in Figma. Sketch your structure, define sections, and set your content flow before touching Webflow.
Every project at ALF starts with wireframes and low-fidelity layouts. A 1-hour planning session can save 10 hours of rework.
Related Reading: Web Design Best Practices 2025
2. Neglecting CSS Naming Conventions

Why It Matters
CSS isn’t just for developers; it’s the grammar of your website.
When class names are random (blue-box-copy-final-v2), your project becomes impossible to scale.
Best Practice
Adopt systems like BEM (Block–Element–Modifier) or Client-First. They bring order, clarity, and SEO benefits by keeping code light and logical.
In Webflow
Name for reusability: button-primary, card-image, nav-link-active.
Future-you (and your teammates) will thank you.
Agencies here often collaborate across teams; clean CSS means faster handovers and fewer headaches during QA.
3. Ignoring Attention to Detail

Design lives in the small things — the 8 px padding that aligns text perfectly, the hover state that feels intuitive.
Beginners often treat spacing and typography as decoration instead of structure. But these micro-details communicate professionalism.
How to Train Your Eye
- Check alignment before export
- Maintain consisten colour tokens
- Audit accessibility contrast ratios
- Preview on both light and dark monitors
Workflow: Create a Style Guide Page in Webflow that lists all headings, buttons, and colours. Update it before launch.
Related Reading: How to Learn Web Design
4. Avoiding Iteration and Feedback

Perfectionism kills momentum.
Many juniors treat a design as a one-and-done deliverable when real professionals see design as continuous iteration.
Why Iteration Matters
- Feedback exposes blind spots
- User testing reveals navigation issues
- Data validates creative choices
At ALF Design Group, we run at least three feedback cycles — concept, mid-fidelity, and pre-launch — before we call a site “done.” That rhythm builds humility and mastery.
5. Forgetting Accessibility
Accessbility is part of good UX and now a Google ranking factor.
What Can You Do
- Write descriptive alt text for images
- Ensure colour contrast at least 4.5:1
- Enable keyboard navigation
Designing inclusively expands your audience and demonstrates professionalism
6. Not Documenting Your Process
Clients and recruiters love seeing how you think, not just what you built.
Beginners often skip documentation, losing valuable insights.
Fix It
- Screenshot progress stages
- Note design decisions ("eg. Why I chose this layout")
- Publish your case studies
This turns every project into a portfolio piece that attracts opportunities.
Turning Mistakes into a Learning Roadmap
Each of these missteps can become a checkpoint in your professional growth:
Tip: Join local design communities like UXSG to get feedback and accelerate your growth.
FAQs
What are the most common mistakes junior web designers make?
Skipping Figma mock-ups, neglecting CSS naming, ignoring small details, avoiding feedback, and forgetting accessibility.
How can beginner designers improve quickly?
Work iteratively, document progress, and seek critique from experienced designers or agencies like ALF Design Group.
Why is CSS naming so important?
It keeps projects organised, improves load speed, and makes future updates efficient.
Should I design directly in Webflow or Figma first?
Always start in Figma to plan layout and flow; use Webflow once the design logic is set.
Do I need to know code to be a Webflow designer?
No, but understanding HTML & CSS fundamentals helps you debug issues and design cleaner structures.
Checklist for Every Junior Designer
Stick this on your monitor or a wall beside you. It's your daily reminder to design intentionally.
Conclusion - Design Is a Journey, Not a Destination
Every polished designer once published a cringe-worthy first website.
What sets professionals apart is their commitment to iteration and learning.
At ALF Design Group, we believe mistakes are data — signals pointing you toward mastery. So sketch, build, break, test, and refine.
If you need help, just starting out or wants mentorship to help you refine your process, you can drop us a message.
We will be more than willing to help aspiring designers to achieve success.
Related Articles

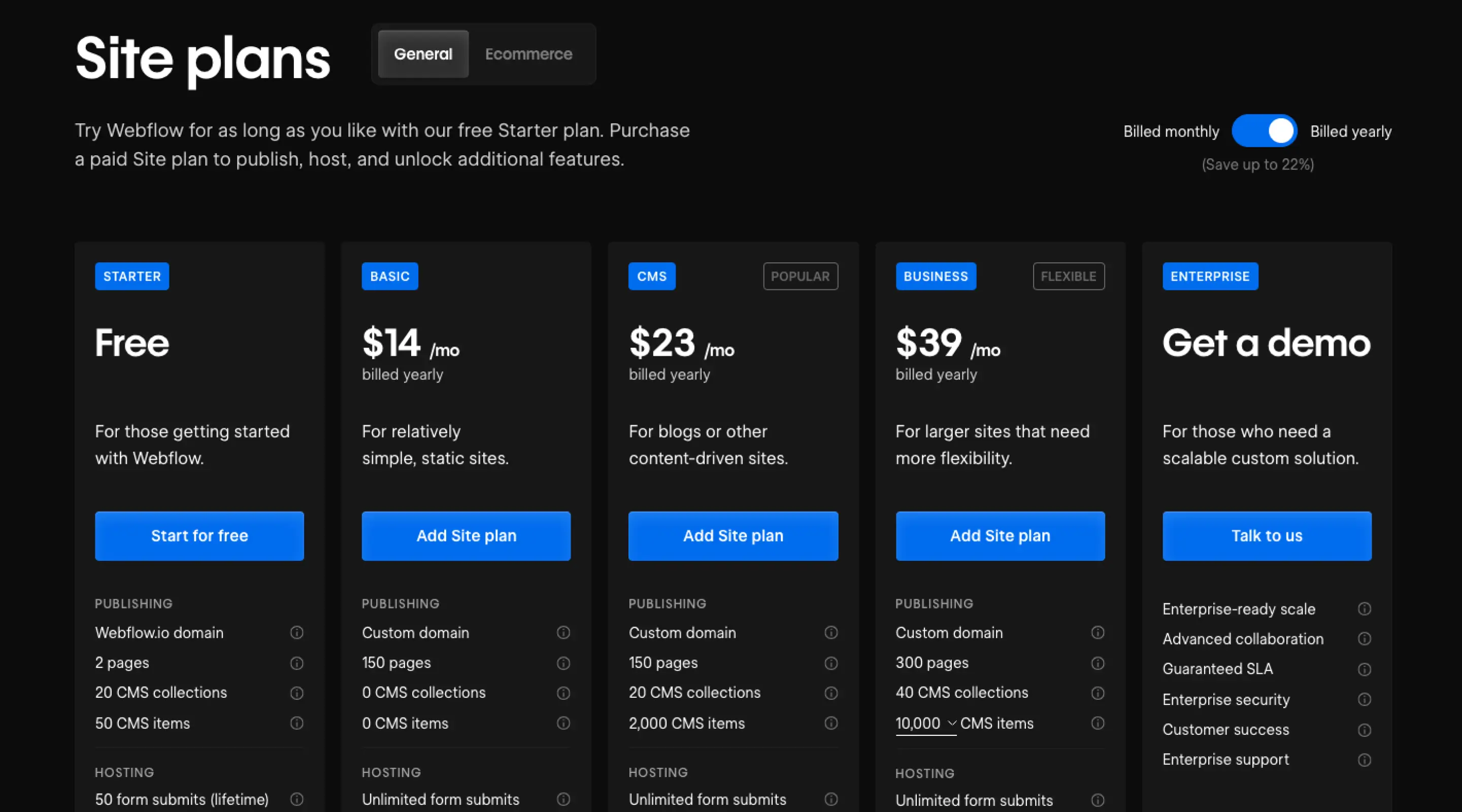
Webflow Pricing Guide for Designers and Agencies
Confused by Webflow pricing? This guide breaks down Webflow plans for freelancers, agencies, and in-house teams. Choose the right Webflow plan today.
.png)
How to Land Your First Web Design Clients (Without Overthinking It)
Practical steps to help beginner web designers land their first clients without stressing over perfection.

How to Budget for Web Design in Singapore: 9 Essential Cost Factors for SMEs
Plan smarter for your next website. Learn the real costs of web design in Singapore and what SMEs should budget for.
Launch Your Next Website.
Ready to elevate your online presence with a trusted web design agency in Singapore?


