How To Optimise Your Website's Speed?

Table of contents
Why Website Speed Matters
Users don’t read websites — they scan, scroll, and decide.
In Singapore, where users are highly connected, impatient, and mobile-first, a slow website doesn’t just feel bad — it loses trust instantly.
If your website takes more than a few seconds to load, visitors won’t wait. They’ll leave, compare alternatives, and rarely come back. That’s how conversions are lost before a first impression is even formed.
What happens when your website is slow?
- Bounce rates increase — users leave before engaging
- SEO rankings drop — Google deprioritises slow sites
- Conversions decline — especially for lead-gen and e-commerce
What a fast website does instead
- Creates a smooth, reliable user experience
- Improves visibility in search results
- Keeps users engaged longer
- Increases conversion rates
If your website feels sluggish or heavy, it’s not just a technical issue — it’s a business problem.
What Is Website Speed (and Page Speed)?
Website speed refers to how quickly your website loads and becomes usable for visitors.
It’s often confused with page speed, which measures how fast a single page loads. In reality, Google evaluates both.
- Website speed → overall performance across multiple pages
- Page speed → performance of an individual page
Both matter — especially for high-traffic pages like your homepage, landing pages, and service pages.
Website Speed Metrics That Actually Matter
Google doesn’t judge speed by “feel”. It uses measurable performance signals.
Here are the key metrics you should understand:
Time to First Byte (TTFB)
The time it takes for the server to respond with the first byte of data. A slow TTFB often points to hosting or server issues.
First Contentful Paint (FCP)
How quickly the first visible content (text, image, or background) appears. This affects perceived speed — what users feel.
Time to Interactive (TTI)
How long it takes before users can actually interact with the page. Heavy JavaScript often delays this.
Load Time
The time it takes for all page assets to fully load. Important, but not always the most critical metric.
Note: Google evaluates these metrics using a mobile-first approach, even if most of your traffic is desktop.
Why Website Speed Matters for SEO, UX, and Conversions
Website speed is one of the rare areas where SEO, UX, and CRO all align.
Speed and SEO
Google prioritises fast, reliable experiences. Slow websites struggle to rank — especially on mobile.
Speed and User Experience
Users expect near-instant feedback. If nothing loads within 2–3 seconds, frustration kicks in.
Speed and Conversions
Even small delays compound:
- Higher abandonment
- Lower form submissions
- Fewer completed purchases
In dense, choice-heavy markets like Singapore, speed becomes a competitive differentiator, not just a technical benchmark.
Read this article from Neil Patel on Page Loading Time
How to Check Your Website Speed
Before optimising anything, establish a baseline.

Recommended tools:
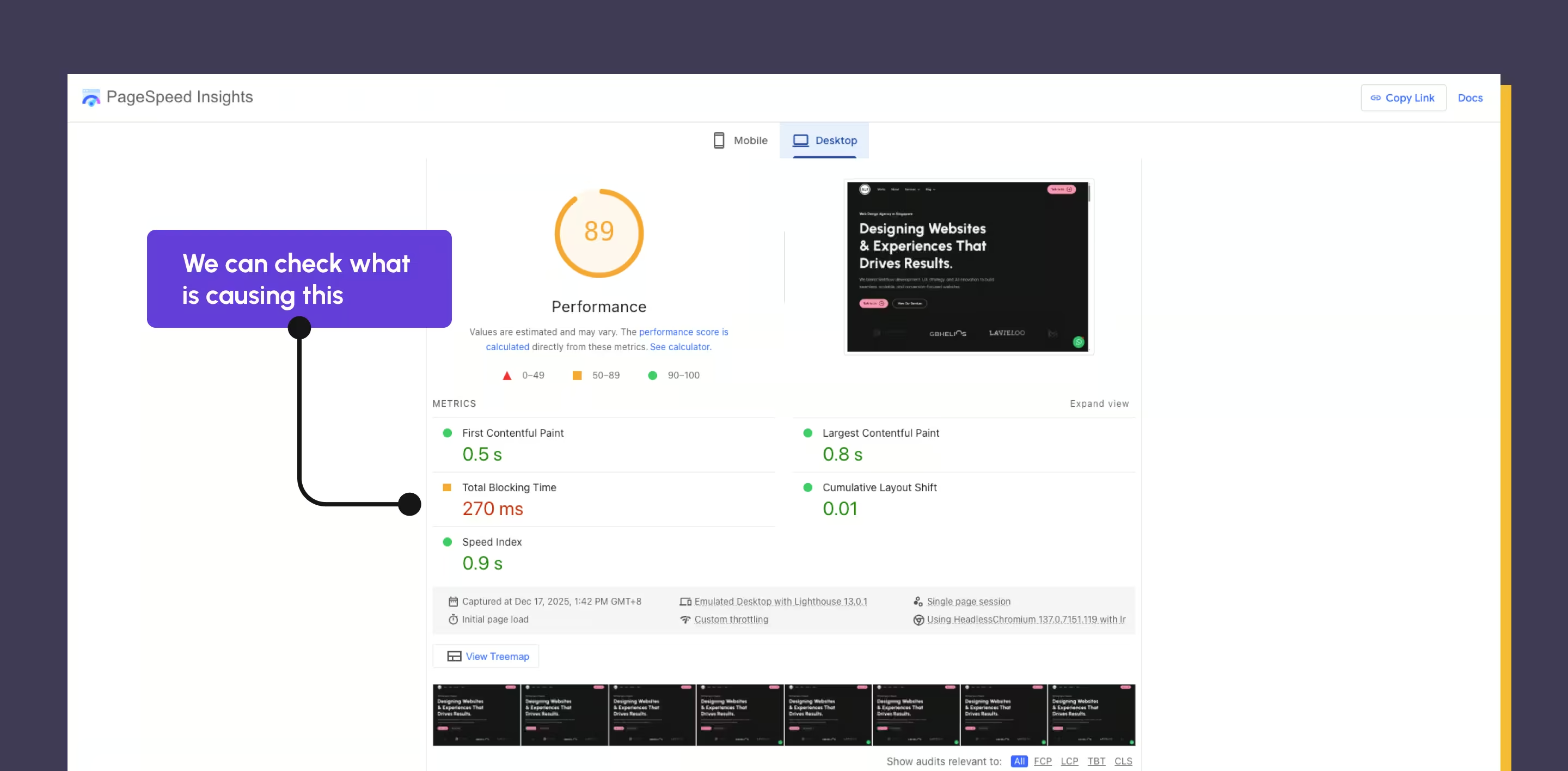
- Google PageSpeed Insights – Core Web Vitals for desktop and mobile
- GTmetrix – Detailed asset and performance breakdown
These tools reveal:
- Load times across devices
- Which assets slow your site down
- Opportunities for improvement
Tip: Mobile scores are often lower due to real-world network conditions. Optimising for mobile performance usually improves desktop results too.
How to Optimise Your Website Speed (Practical Guide)
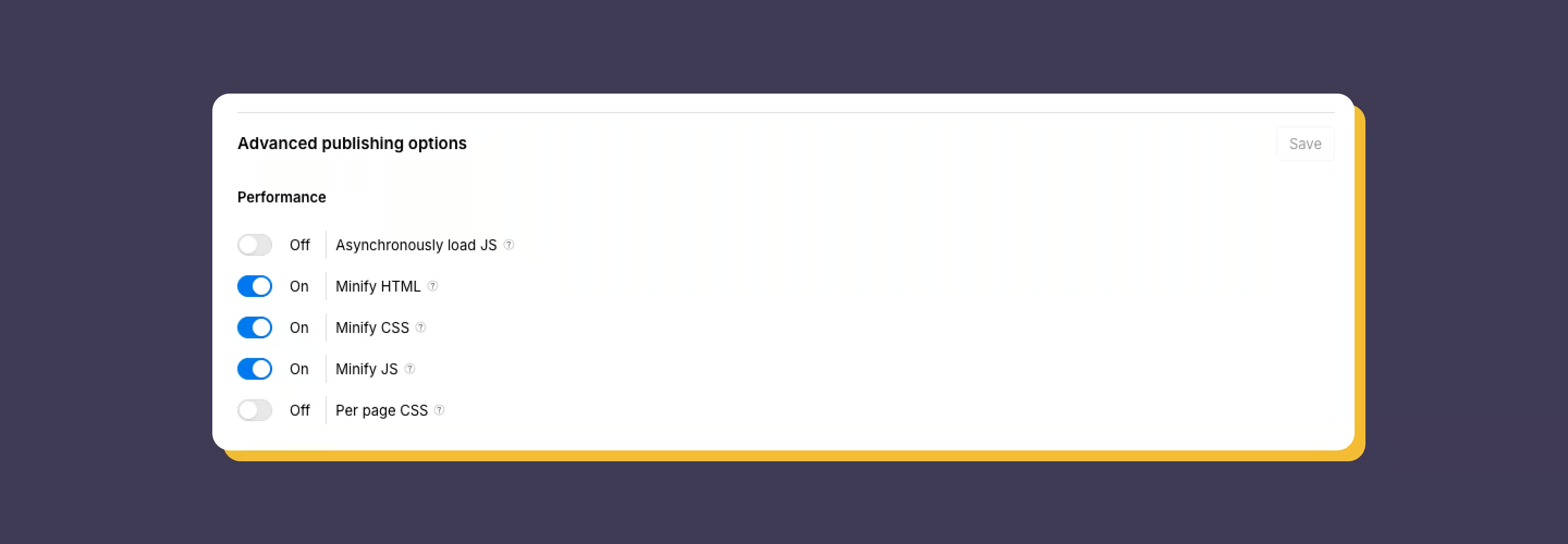
1. Minify CSS and JavaScript
Minification removes unnecessary characters and comments from your code, reducing file size and processing time.
Benefits:
- Faster rendering
- Smaller payloads
- Cleaner output
In Webflow: Enable Minify CSS and Minify JS under Hosting → Advanced Options.

2. Optimise Images Properly
Images are the most common performance bottleneck.
Best practices:
- Export images at the exact display size
- Use WebP or AVIF where possible
- Compress images before upload (e.g. TinyPNG)
Avoid uploading large images and resizing them with CSS — that wastes bandwidth and slows load times.

3. Be Selective With Animations
Animations can enhance UX — but too many slow your site down.
Ask:
- Does this animation improve clarity or usability?
- Or is it purely decorative?
Performance-friendly approach:
- Reduce complex interactions
- Avoid animation overload
- Prioritise speed over novelty
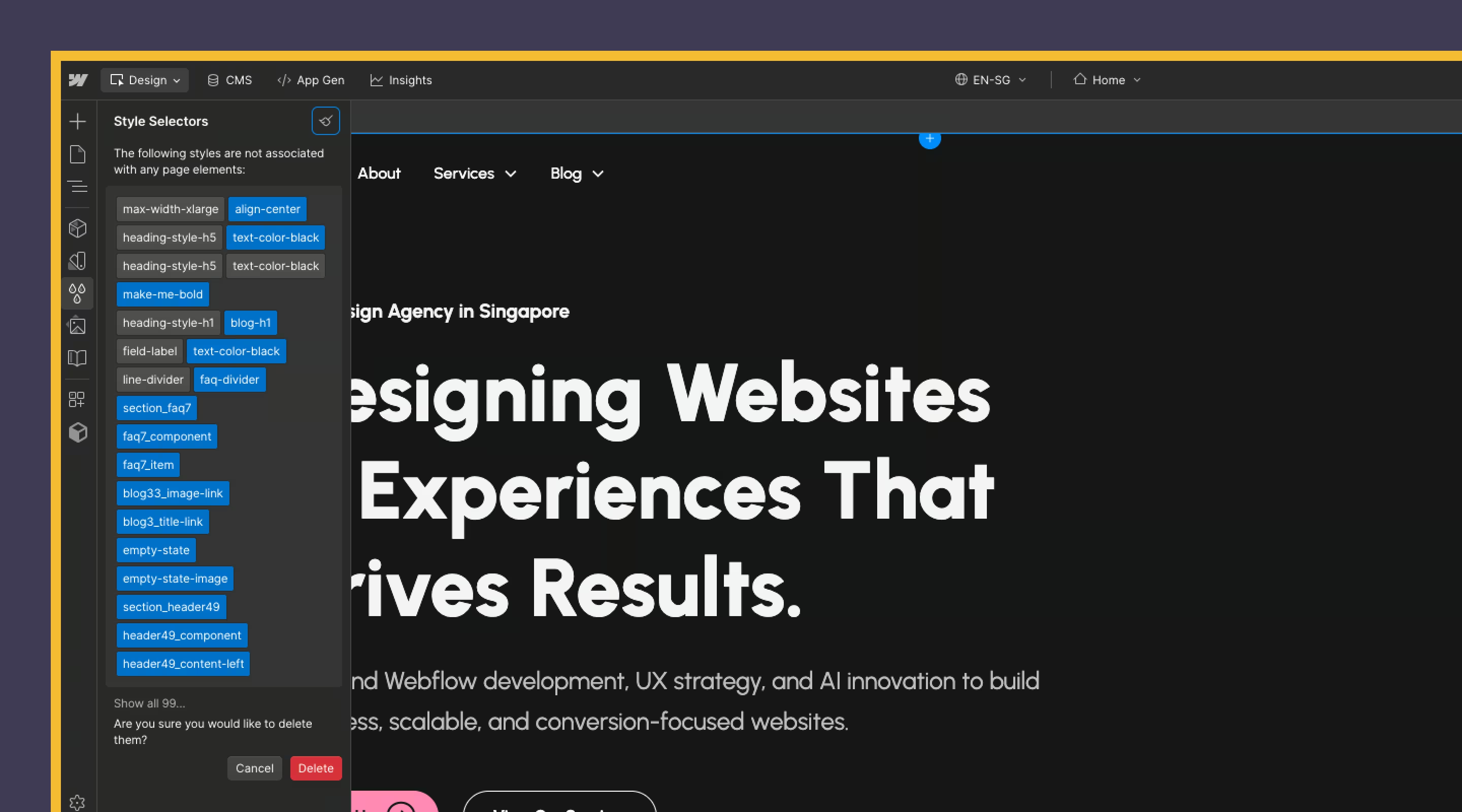
4. Remove Unused CSS and Classes
Bloated stylesheets slow down rendering.
Good practices:
- Reuse existing classes
- Set global typography styles
- Avoid creating new classes unnecessarily
This is especially important for scalable Webflow projects.

5. Avoid Heavy Background Videos
Background videos increase page weight significantly.
Better alternatives:
- Optimised hero images
- Lightweight sliders
- Compressed MP4 or WebM (only when essential)
Use background videos sparingly and intentionally.
Additional Performance Tips (Especially Relevant for SEA Audiences)
Enable Lazy Loading
Lazy loading ensures only visible images load first, improving initial load time and reducing data usage.
Webflow supports this by default — keep it enabled.
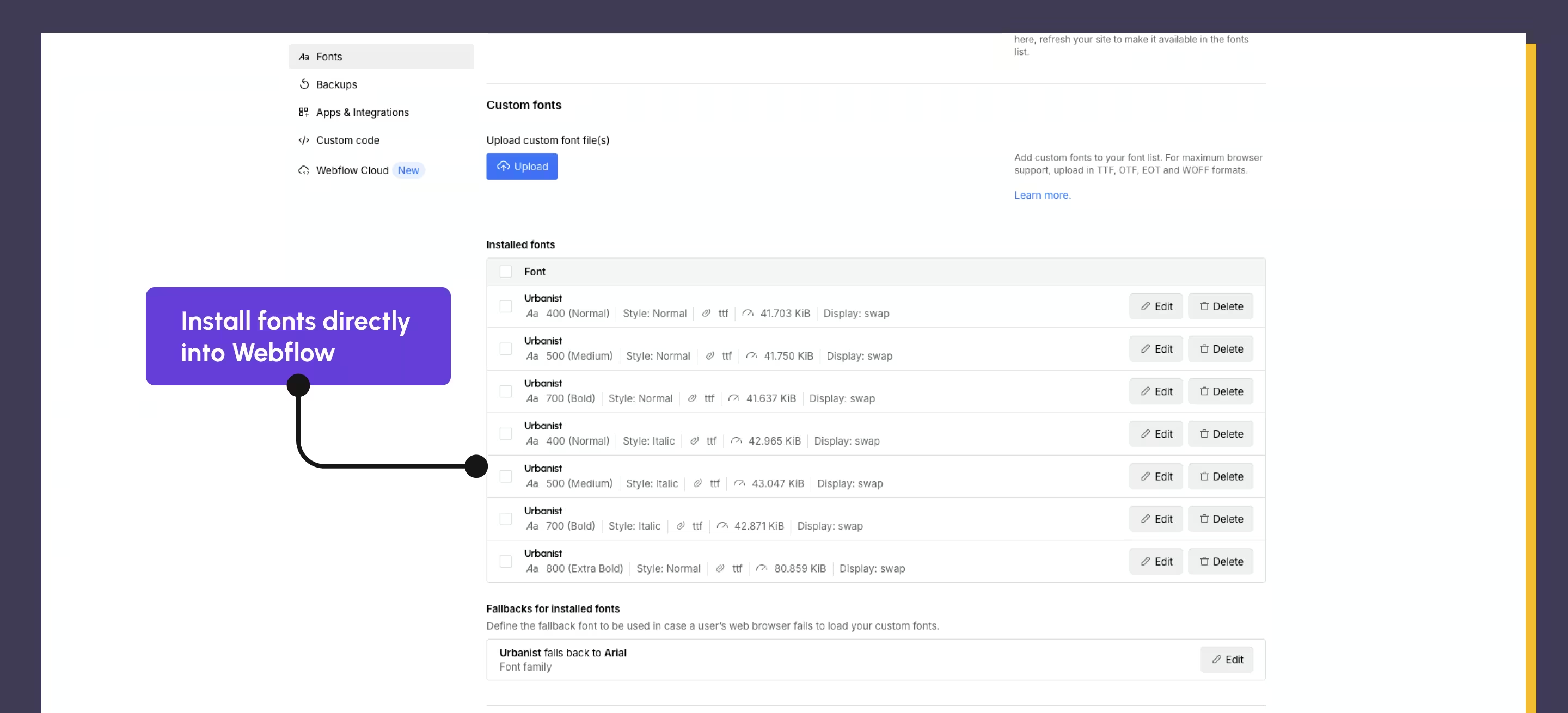
Optimise Fonts
Fonts add extra HTTP requests.
- Limit custom font families
- Use system fonts where appropriate
- Host fonts efficiently

Use a CDN (Content Delivery Network)
Webflow includes a global CDN by default.
This ensures:
- Faster asset delivery
- Reduced latency
- Consistent performance for both local and regional users
Monitor Performance Regularly
Website speed changes over time.
Review performance monthly to catch issues caused by:
- New content
- Third-party embeds
- Marketing scripts
Frequently Asked Questions
How can I test my website speed for free?
Use Google PageSpeed Insights or GTmetrix for reliable desktop and mobile performance reports.
Does website speed really affect SEO?
Yes. Speed is a confirmed Google ranking factor and directly influences user engagement metrics.
What’s a good website load time?
Aim for under 3 seconds, with key content appearing even faster.
How can I improve my Webflow website speed?
Enable minification, optimise images, clean unused classes, limit fonts, and rely on Webflow’s CDN.
Is Webflow faster than WordPress or Wix?
In most cases, yes. Webflow avoids plugin dependency and delivers cleaner, more predictable performance.
Conclusion
Website speed optimisation isn’t a one-time fix. It’s an ongoing commitment to performance, usability, and clarity.
With modern platforms like Webflow, teams already have the tools to build fast, scalable websites — if they’re used correctly. By optimising images, managing animations, reducing code bloat, and monitoring performance regularly, you create a website that loads quickly, ranks better, and converts more reliably.
{{build-better-experience="/directory"}}
Related Articles

Entity-Based SEO: Building Topic Authority with Context
Master SEO topic authority with entity-based strategies to boost search rankings and dominate your niche with smart content.

7 Best SEO Tools to Optimise Your Website in 2025 (Free & Paid)
Discover 7 powerful SEO tools to boost your website rankings in 2025. Compare features, pricing, and find the right tool for your business.

Voice Search Optimisation: Preparing Your Website for AI Queries
Voice search and AI queries are reshaping how people discover websites. Learn how to optimise your site for conversational intent, structured data, and natural language.
Launch Your Next Website.
Ready to elevate your online presence with a trusted web design agency in Singapore?


